HTML

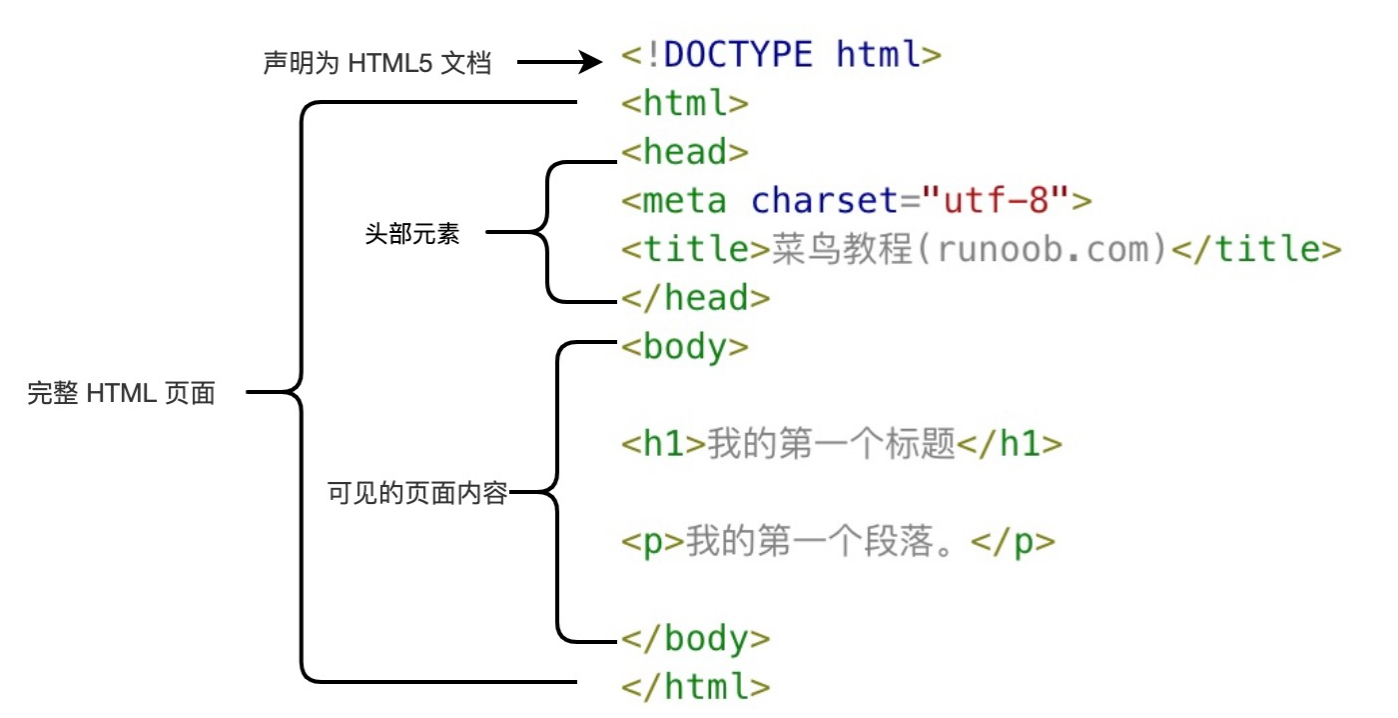
HTML页面架构
head头部
body 网站所有显示出来的效果都是通过这个实现的

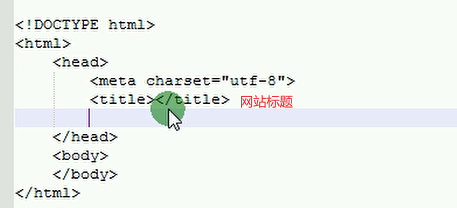
网站的名字可以在HBuider里面有页面源代码呈现的里面修改
但是要注意
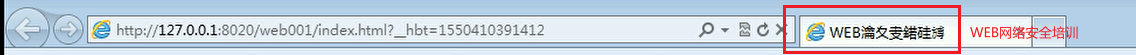
这里的编码,如果用"简体中文(GB2312)"形式的话,会导致乱码

像这样子,所以我们要用"Unicode(UTF-8)"形式
HTML常见标签
meta标签
包含搜索引擎里的关键词,一般就是影响我们查找出来的返回结果
标题标签
<h1>h1</h1>

就跟我们笔记里的"Control+1"同理,数字越大,字体就越小
换行标签
</br>
换行线标签
<hr>body在网页上呈现内容

在body里添加这样的标签就可以直接在网站上呈现出来,如图:

文本属性标签
加粗
加粗
斜体
<u></u> 下划线
form表单
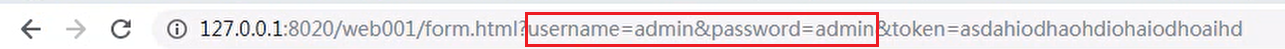
GET方式
在浏览器显示

在框内输入的账号和密码会直接呈现在URL上
POST方式
不会在浏览器上显示,数据大一点,安全性高,一般存账号/密码
enctype 属性可能的值
| application/x-www-form-urlencoded | 默认。在发送前对所有字符进行编码(将空格转换为 "+" 符号,特殊字符转换为 ASCII HEX 值)。 |
|---|---|
| multipart/form-data | 不对字符编码。当使用有文件上传控件的表单时,该值是必需的。 |
| text/plain | 将空格转换为 "+" 符号,但不编码特殊字符。 |
input标签
type类型 最常用的
账号:<input type="text" name= "username" value="" /> name的值不能没有,不然在最后查看结果显示不出来,下面同上
密码:<input type="password" name= "password" value="" /> 同上<br/>可以用换行标签使得账号密码分成上下两行,两行语句都要加哈

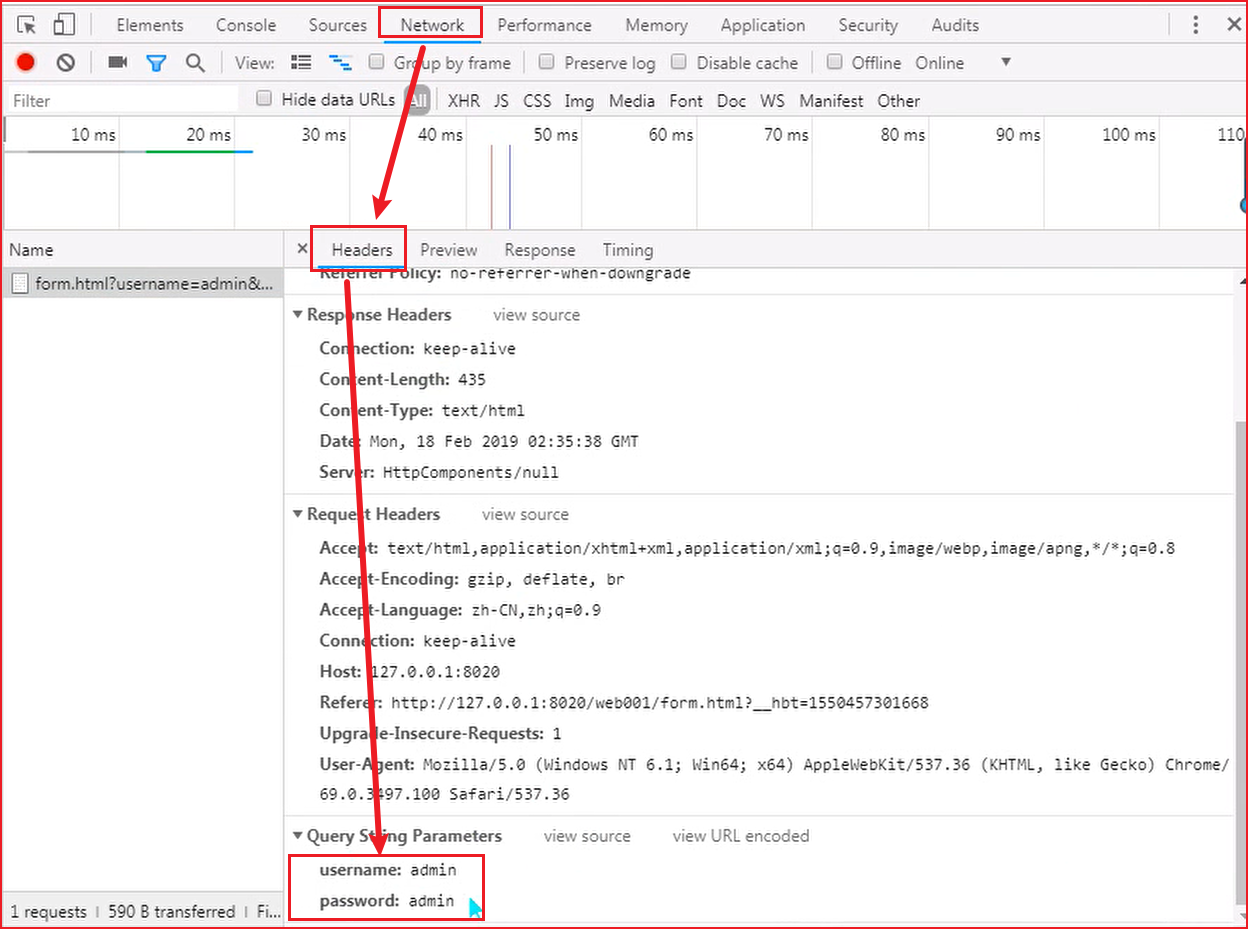
他们提交账号密码后,我们可以右键鼠标的"检查"的Network里的Headers看到嘿嘿
包括form-data类型的也可以通过这种方法看看有没有上传成功
<input type="submit" value="提交"/>
<input type="reset" value="重置"/>类型一
name 同样是表示的该文本输入框名称。
size 输入框的长度大小。直接 "seize= "就ok
maxlength 输入框中允许输入字符的最大数。
value 输入框中的默认值
readonly 表示该框中只能显示,**不能添加修改**。用于账号就很方便,登录一次后就不用再填用户名了。类型二
type=password 密码输入框
type=file 文件上传
type=hidden 隐藏域
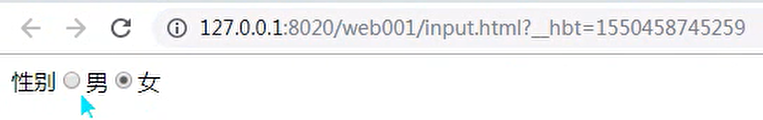
type=button 按钮选择框radio
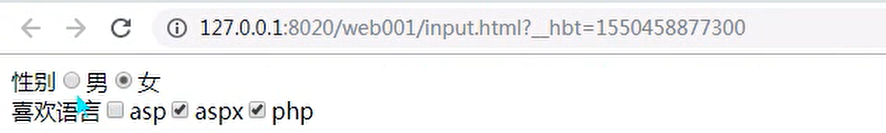
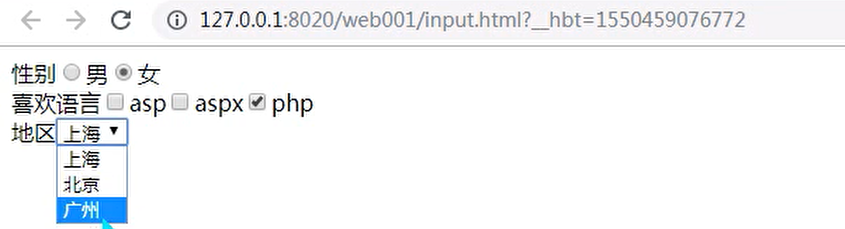
例:性别<input type="radio" name="sex" value="1"/>男 ==>意思是 选1的就是男的
性别<input type="radio" name="sex" value="2"/>女 ==>意思是 选2的就是女的

多选框checkbox
例:喜欢的语言<input type="cheackbox" name="app[]" value="asp"/>asp ==>意思是 其中一个选择项是asp
多弄几个这样子的语句,就可以有多个选项了

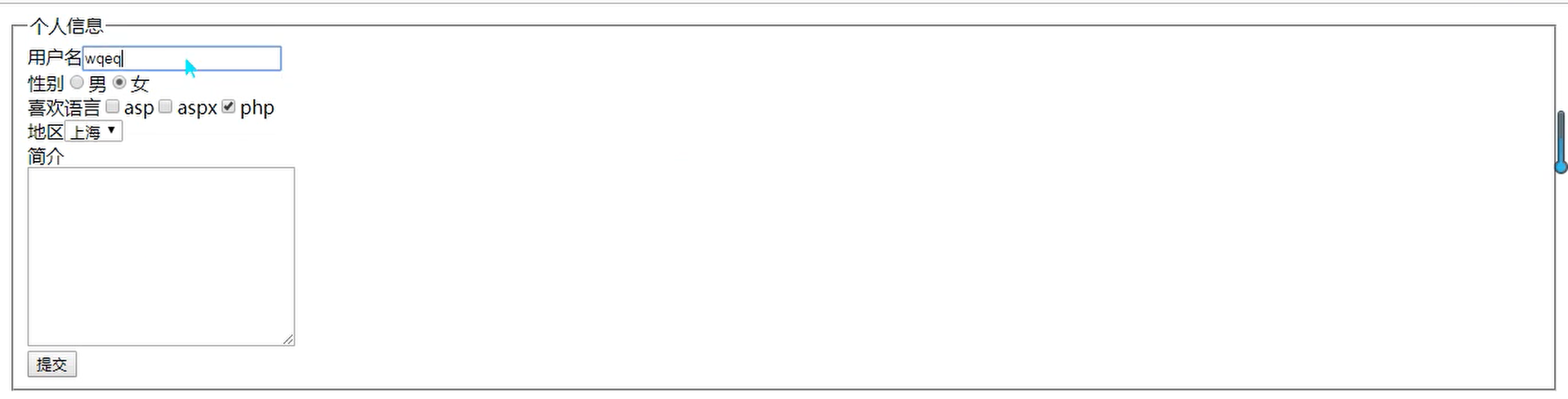
选择框option
例:
`地区<select name ="address">`
`<option value ="Shnaghai">上海</option>`
`<option value ="Shnaghai">北京</option>`
`<option value ="Shnaghai">广州</option>`文本域textarea
例:<textarea cils="30" row="10" name="info"></textarea>
最后要记得加一个submit的语句,用于文本提交,不然就只是摆设啦
美化页面
在<body>内加入<fieldset>的部分,可以把这部分包含在一个大框中
例:
<fieldset>
<legend>个人简介<legend>
......
</fieldset>
a标签
就是用于控制界面与页面之间的跳转的
作用一 页面跳转
例:
<a href="http://www.baidu.com" target="_self">百度</a>就会出现一个超链接,点进去是个我们查找的百度网页一样的
<a href="http://www.xjw.com" target="_blank">xjw</a>嘿嘿,就是这样子哒
作用二 锚文本
相当于可以在任意一个位置加一个超链接,使其被单击后可以直接跳转到指定位置
例:
<a name="top"></a>
<.....>
<a herf "#top">返回头部</a>img标签
在网页中嵌入一张图片
<img src="img/图片文件名" alt="logo"/>^ alt 规定图像的替代文本
^ src 规定显示图像的url

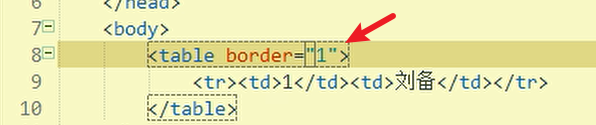
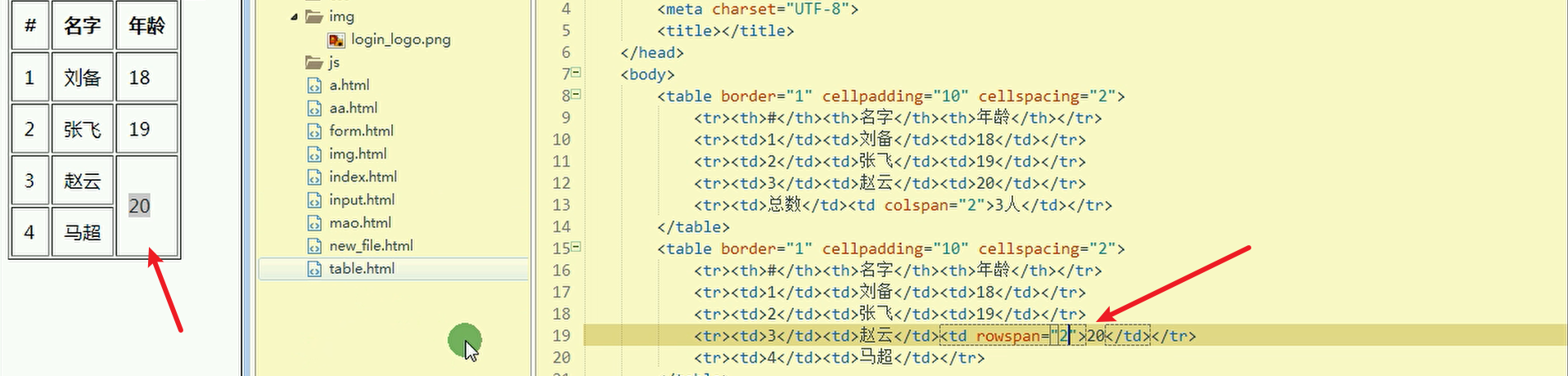
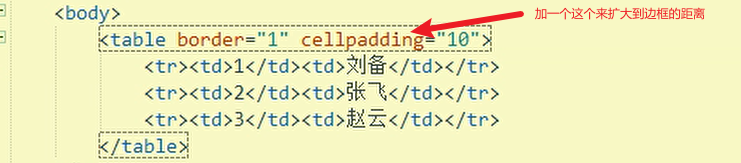
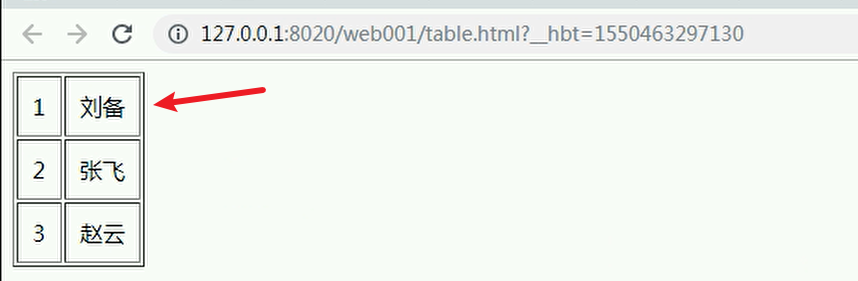
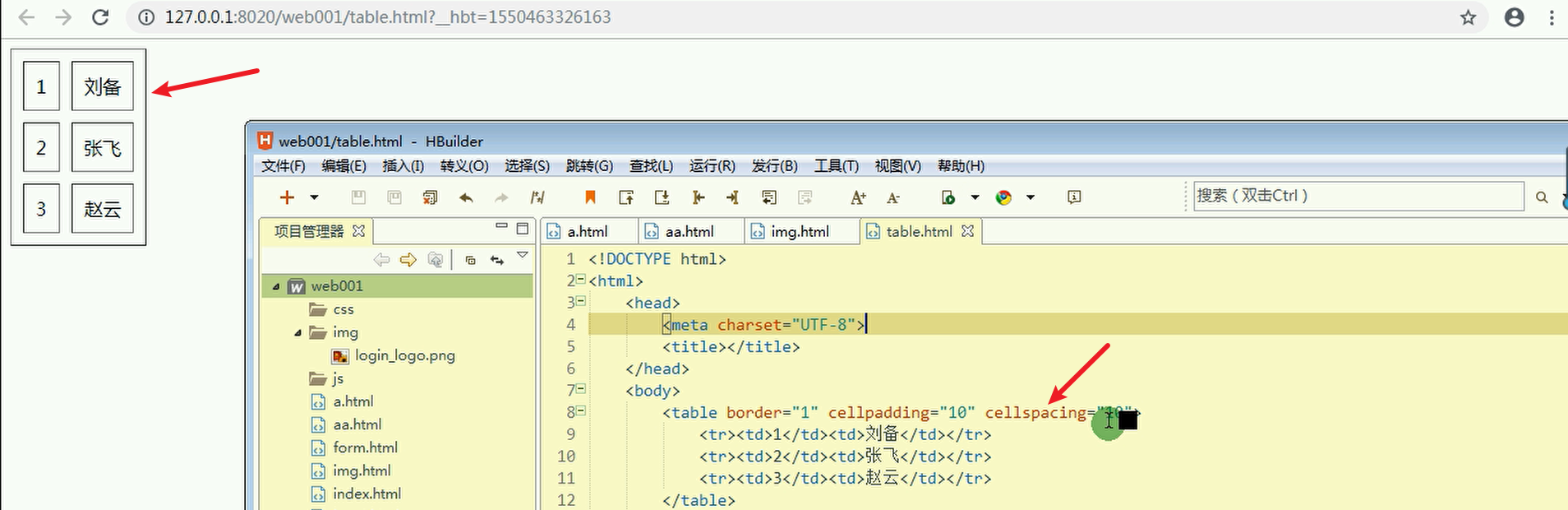
border 边框,cellpadding,cellspacing
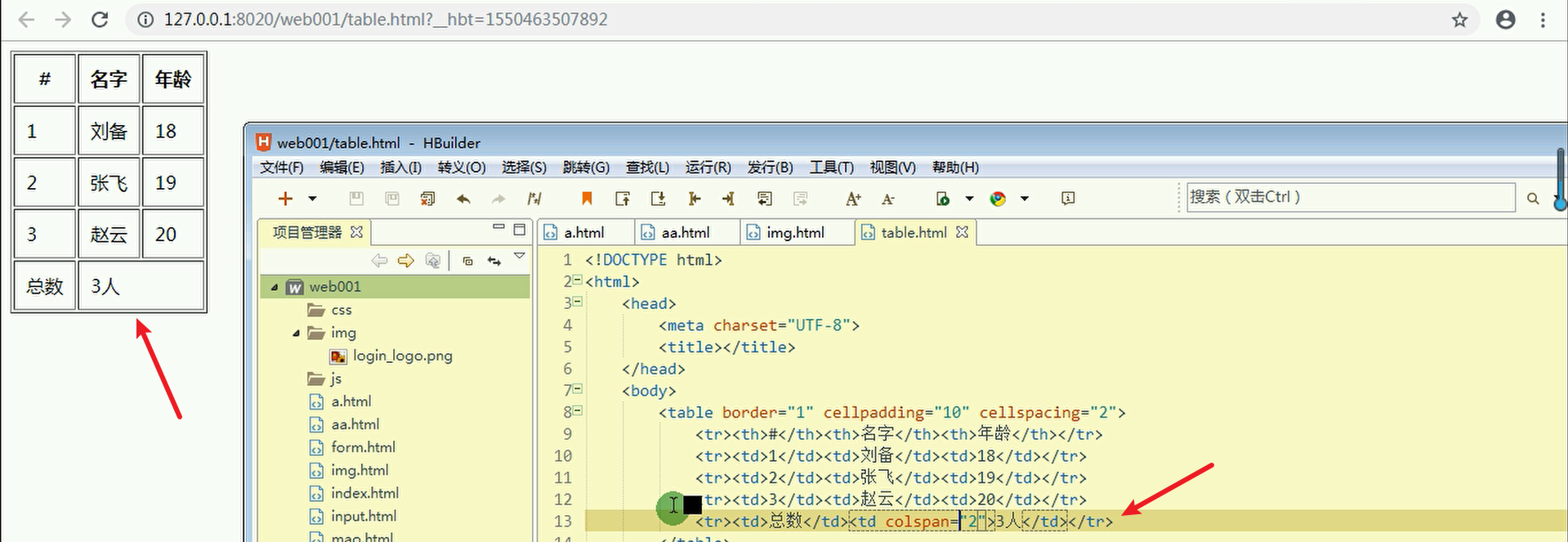
接下来再添加一个语句

列表
有序
先打开一个网站,右键"检查",就可以在"列表页面"看到
然后自己做的就是
在<body>输入
<u1 type="a">
<li><a href="#">第一课</a></li>
<li><a href="#">第二课</a></li>
<li><a href="#">第三课</a></li>
<li><a href="#">第四课</a></li>
</u1>就会出现这么一个
无序
要自己做的
例:同样在<body>输入
<o1 type="disc">
<li><a href="#">第一课</a></li>
<li><a href="#">第二课</a></li>
<li><a href="#">第三课</a></li>
<li><a href="#">第四课</a></li>
</o1>就会出现这么一个
然后我们可以通过 square、circle、disc 来修改前面的项目符号
框架
<frameset rows="30%">






















评论已关闭