列表和超链接伪类
列表
项目符号
list-style-type 设置列表项标记的类型。
list-style-position 设置在何处放置列表项标记(outside、inside)。
list-style-image 使用图像来替换列表项的标记。
inherit 规定应该从父元素继承 list-style 属性的值
| 值 | 描述 |
|---|---|
| none | 无标记。 |
| disc | 默认。标记是实心圆。 |
| circle | 标记是空心圆。 |
| square | 标记是实心方块。 |
| decimal | 标记是数字。 |
| decimal-leading-zero | 0开头的数字标记。(01, 02, 03, 等。) |
| lower-roman | 小写罗马数字(i, ii, iii, iv, v, 等。) |
| upper-roman | 大写罗马数字(I, II, III, IV, V, 等。) |
| lower-alpha | 小写英文字母The marker is lower-alpha (a, b, c, d, e, 等。) |
| upper-alpha | 大写英文字母The marker is upper-alpha (A, B, C, D, E, 等。) |
| lower-greek | 小写希腊字母(alpha, beta, gamma, 等。) |
| lower-latin | 小写拉丁字母(a, b, c, d, e, 等。) |
| upper-latin | 大写拉丁字母(A, B, C, D, E, 等。) |
| hebrew | 传统的希伯来编号方式 |
| armenian | 传统的亚美尼亚编号方式 |
| georgian | 传统的乔治亚编号方式(an, ban, gan, 等。) |
| cjk-ideographic | 简单的表意数字 |
| hiragana | 标记是:a, i, u, e, o, ka, ki, 等。(日文片假名) |
| katakana | 标记是:A, I, U, E, O, KA, KI, 等。(日文片假名) |
| hiragana-iroha | 标记是:i, ro, ha, ni, ho, he, to, 等。(日文片假名) |
| katakana-iroha | 标记是:I, RO, HA, NI, HO, HE, TO, 等。(日文片假名) |
就是一些项目符号的改变啦,没那么复杂
a标签(超链接)伪类
a:link {color:#FF0000;} / 未访问的链接 /
a:visited {color:#00FF00;} / 已访问的链接 /
a:hover {color:#FF00FF;} / 鼠标划过链接 /
a:active {color:#0000FF;} / 已选中的链接 /
说白了就是一个超链接点进去之后变颜色了,没点的颜色不变
盒子模型
属性
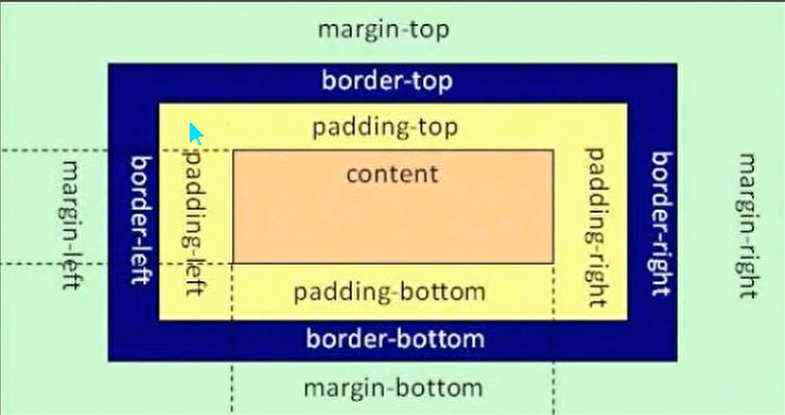
外边距(margin)、边框(border)、内边距(padding)、内容(content)
例:margin:0px auto; 居中
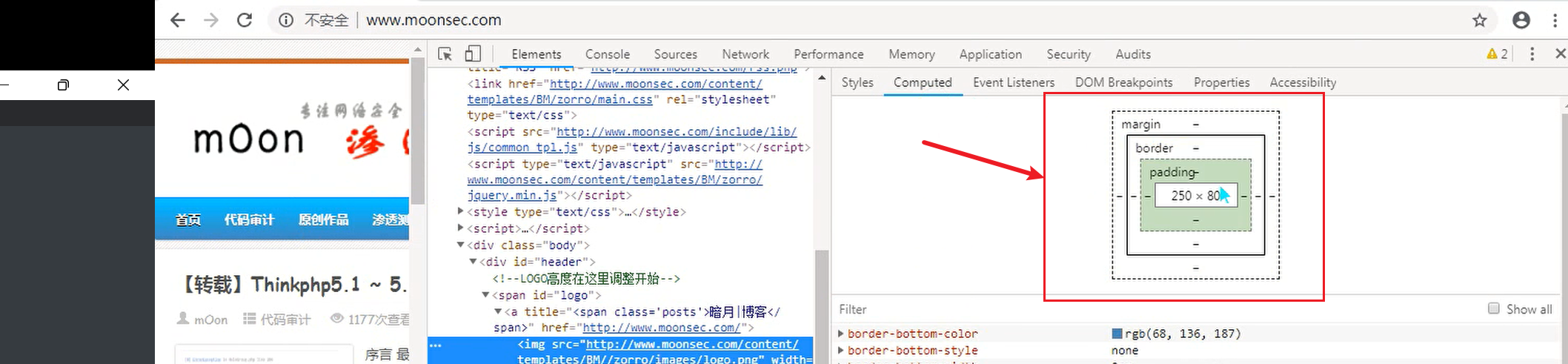
想看这个的话,就在网页上右键"检查"然后就可以看到这么一个

在代码上移动鼠标就可以看到它的属于什么结构了
这个是大概的模型
HTML结构代码:
<div id="container">
<div id="header">顶部(header)</div>
<div id="main">主体部分(main)</div>
<div id="footer">底部(footer)</div></div>
用div来开头
CSS样式代码
主面板样式
\#container {
width:980px;
margin:0px auto;/*主面板DIV居中*/
}顶部面板样式
\#header {
width:100%;
height:150px;
border:1px #F00 solid;
}中间部分面板样式
\#main {
width:100%;
height:400px;
border:1px #F00 solid;
} 底部面板样式
\#footer {
width:100%;
height:100px;
border:1px #F00 solid;
}float 脱离文档流浮动
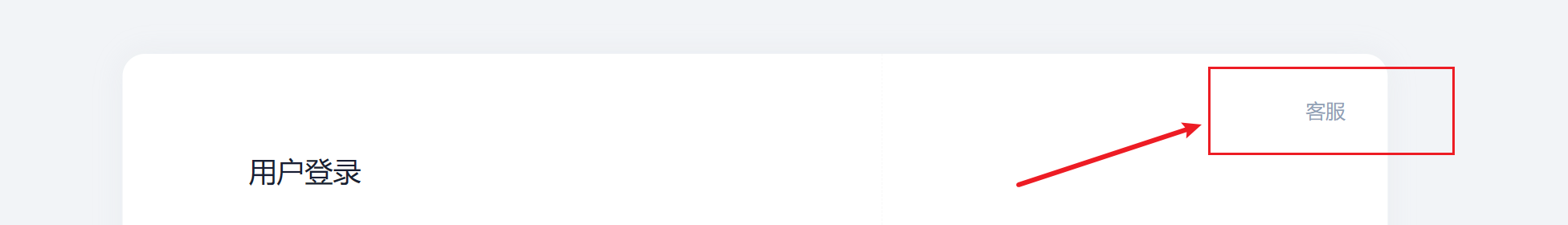
有点像我们的网页的登录选项

这里的"客服"就是使用了右浮动
image //对象名,这里是一张图片
{
float:right; //向右浮动的意思
}块级行数
行内元素
display:none; 不显示
例:原来有div的亚子
用了none之后哇,那两个添加的div就莫得了
display:block;变成块级元素,不能在同一行显示出来

真的就是一块块的哈哈哈哈xswl
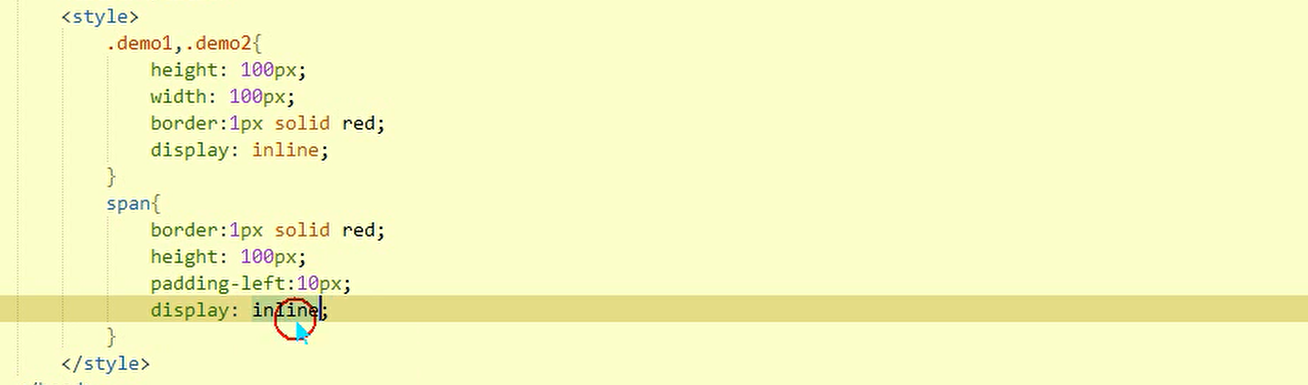
display:inline; 变成行内元素
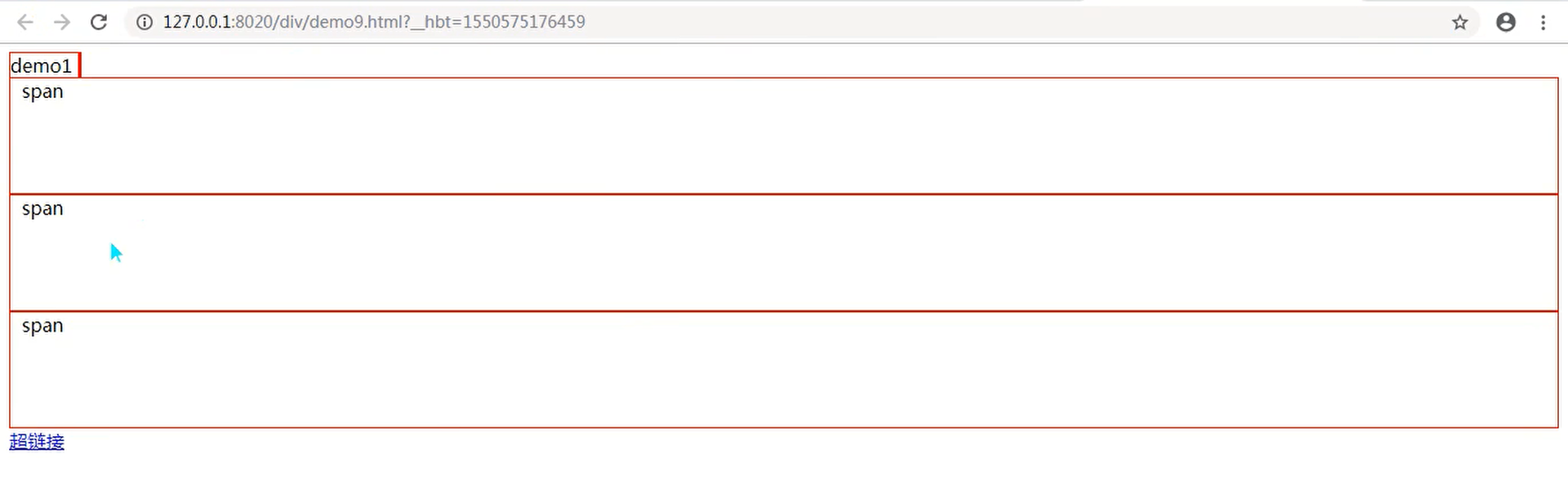
就是添加一些新东西跟这些框框里的span在一起

例:如果就用个inline会看不出来有什么变化,所以可以加个字什么的,我们加个demo1
就是这样子哒
display:inline-block;以块级元素样式展示,以行级元素样式排列

emmmmm这个就是又块又行的,就是既能让他有一块块的,又能让他们不会像块级行数一样分三行,咱也不知道有啥用,咱也不敢问















评论已关闭