层叠样式表CSS
- CSS 指层叠样式表 (Cascading Style Sheets)
控制网站布局和外观
CSS语法
<head>
<style>
选择器{
属性名:属性值;
属性名:属性值;
}
</style></head>
示例:
内部样式表
在页面头部通过style标签(内部样式表)定义
对当前页面中所有符合样式选择器的标签都起作用

外部样式表
1.可以用<link>标签引用内部样式表,效果一样的
<link rel="stylesheet" type="text/css" href="mystyle.css">这三个属性中,type 属性可以忽略不写
但是 rel 和 href 属性是必须要写的,不能忽略
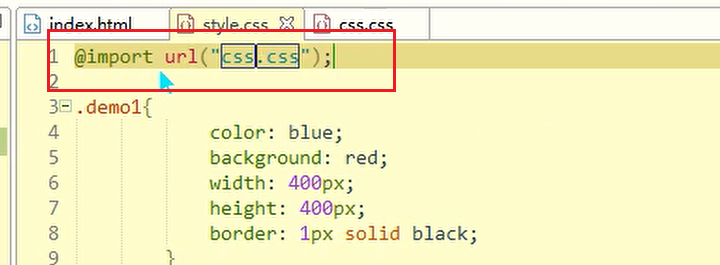
2.可以用@import 指令 导入外部样式文件(颜色、字体等等)
内联样式
使用HTML标签的style属性定义
只对设置style属性的标签起作用

只需要在想添加特殊style的东西的括号里加style的属性值就ok
选择器
类选择器 .
在标签里有一个class,需要在前面有个.才能选择它
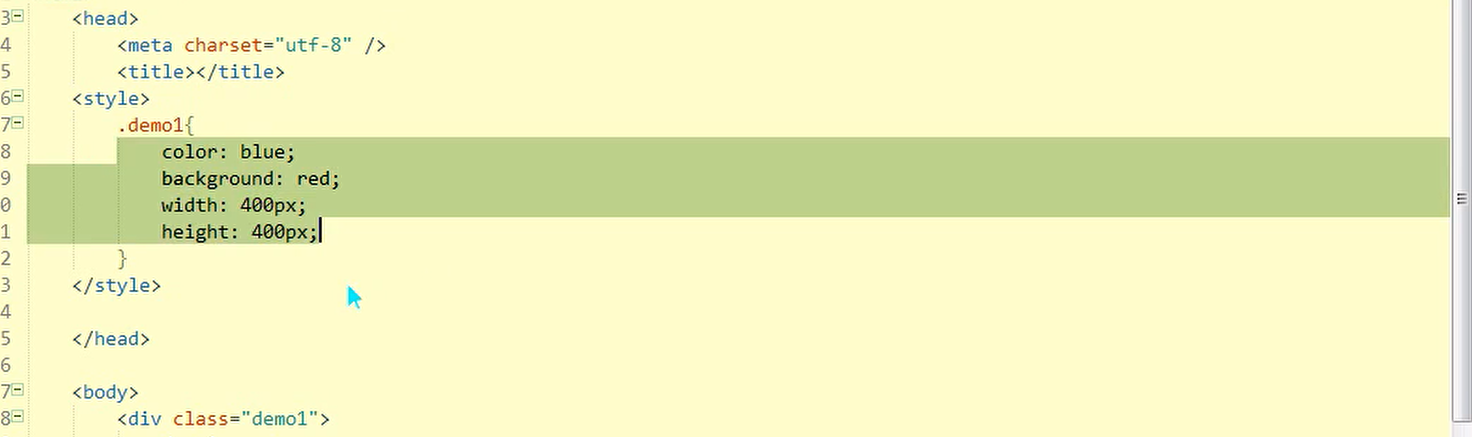
.demo1
<div class="demo1">
demo1
</div>元素选择器
p{color: red;font-size:20px;}这行代码的意思是选中页面中所有的 div 元素,然后定义它们的文本颜色为红色,字体大小为 20 像素。
例:

在网页上运行后的呈现效果
现在对其元素进行修改为:div { color: red; font-size: 16px; }
刷新后,只改变了指定的div元素的颜色和大小
ID选择器
为元素设置一个 id 属性,然后针对设置了这个 id 的元素定义 CSS 样式,这就是 id 选择器。
1、id 具有唯一性,在同一页面中,不允许出现两个相同的 id
2、必须在 id 名前面加上前缀符号 # ,然后后面紧跟 id 名,表示这是一个 id 选择器,不加 # 前缀该选择器是无效的
#id名{属性:属性值;}感觉就是有点像自定义函数,就是先定义一个f(x),然后用于F(x)=g(x)+f(x)的计算
例:

在浏览器上运行的呈现效果是
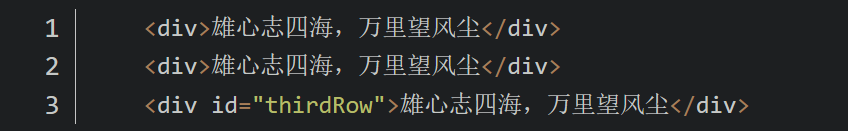
这时候添加一个"thirdRow"的id名,如图
然后加个CSS代码
#thirdRow{color:red;font-size:18px}运行后的呈现效果是

群组(并集)选择器
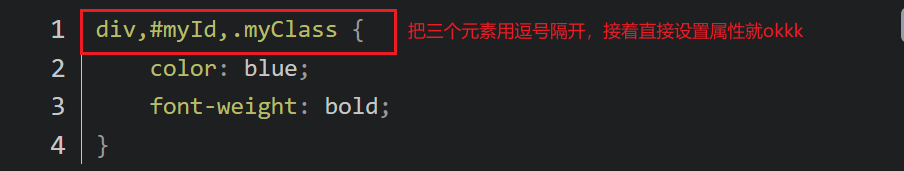
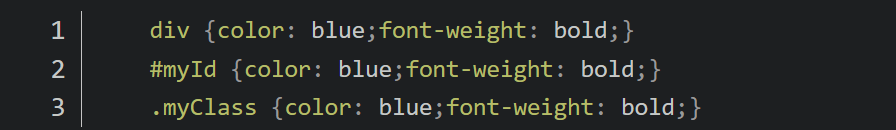
选择器之间通过英文逗号 “,” 连接,不用逗号连接,群组选择器会无效
不同元素,相同的属性可以直接写在一起,这样子省下了不必要的复制粘贴

运行效果入下
上面的代码等价于
通过群组选择器在处理同一CSS样式,能大大提高效率
后代选择器
用来选择元素或元素组的所有后代元素,可以嵌套
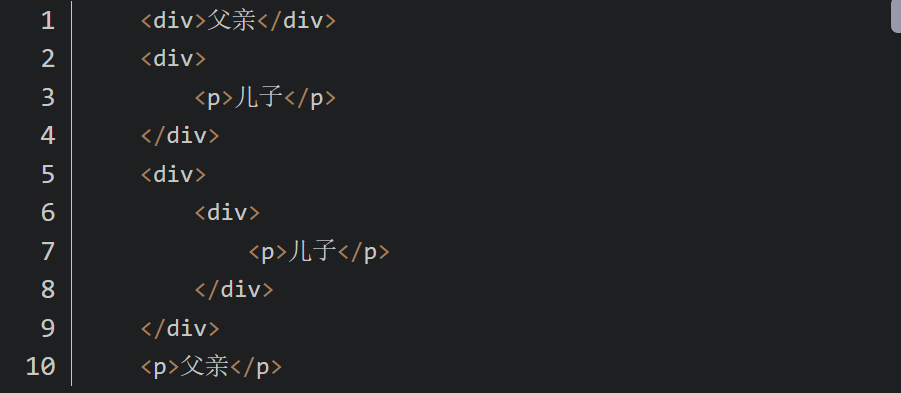
例:
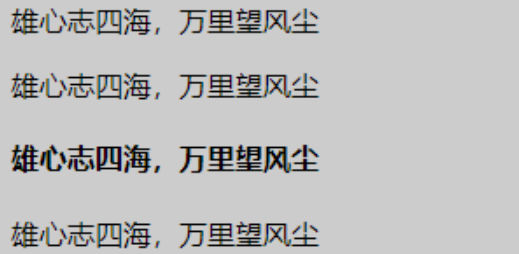
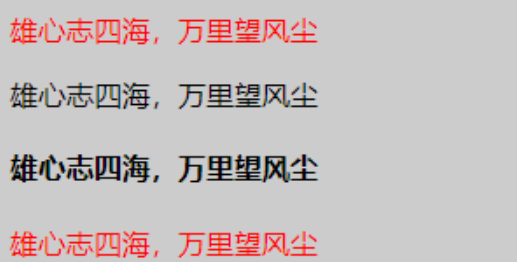
现在要把"儿子"变成蓝色
如果用其他选择器可能会把"父亲"和"儿子"的属性一起改变了,用后代选择器可以单独改"儿子"的属性
div p {color:blue;}最终呈现效果是
而且无论 p 元素嵌套了多少层,只要它是 div 元素的后代,都会被选中。
背景
background
C-color 规定要使用的背景颜色。
background-position 规定背景图像的位置。
例: background-position:bottom center

background-size 规定背景图片的尺寸。
background-repeat 规定如何重复背景图像。
background-origin 规定背景图片的定位区域。
background-clip 规定背景的绘制区域。
background-image 引用文件内的图片
repeat
repeat 默认。背景图像将在垂直方向和水平方向重复。

repeat-x 背景图像将在水平方向重复。

repeat-y 背景图像将在垂直方向重复。

no-repeat 背景图像将仅显示一次。

attachment
background-attachment 背景图片的滚动
规定背景图像是否固定或者随着页面的其余部分滚动。
background-attachment:fixed; 固定,不随内容的滚动而滚动
background-attachment:scroll; 滚动,随内容的滚动而滚动

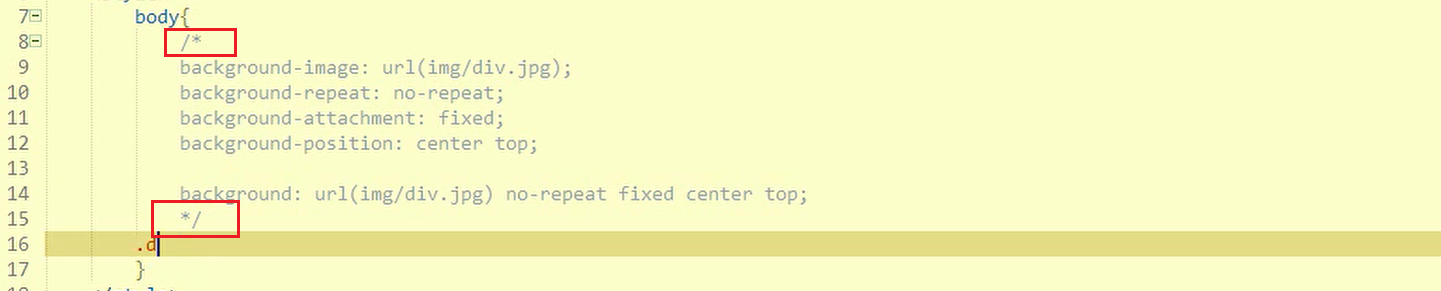
这个符号的意思就是"隐藏",用这个头尾连接可以把中间部分的内容隐藏掉,起到不执行的目的
边框
边框颜色 border-color:#000
边框宽度 border-width:1px;
边框线条 border-style:solid
边框样式值
none : 无边框。与任何指定的border-width值无关
hidden : 隐藏边框。IE不支持
dotted : 点线/实线(常用)。斑点边框
dashed : 虚线/实线(常用)
solid : 实线边框(常用)
double : 双线边框。两条单线与其间隔的和等于指定的border-width值
groove : 根据border-color的值画3D凹槽
ridge : 根据border-color的值画菱形边框

inset : 根据border-color的值画3D凹边

outset : 根据border-color的值画3D凸边

文字属性
color:red; 文字颜色 #ffeeees
font-size:12px; 文字大小
font-weight:bolds 文字粗细(bold/normal)
font-family:”宋体”文字字体
font-variant:small-caps小写字母以大写字母显示
文本属性
text-align:center; 文本对齐(right/left/center)
line-height:10px; 行间距(可通过它实现文本的垂直居中)
text-indent:20px; 首行缩进
text-decoration:none;文本线 定义文本上的下划线/上划线/中划线
letter-spacing: 字间距






















评论已关闭